De laatste webdesigntrends van 2018
Het eerste kwartaal van 2018 is alweer bijna voorbij. Voor veel bedrijven tijd om de balans op te maken over het eerste kwartaal. Zo ook voor ons, wij hebben de balans opgemaakt van de tot nu toe belangrijkste design trends van 2018.
1 – Mobile first
Waar in 2017 nog vooral werd gesproken over een mobile friendly en responsive design, wordt er nu steeds meer gesproken over een mobile first design. Dit houdt in dat mobiel gebruik het uitgangspunt is bij de ontwikkeling van de website. Met de opkomst van de smartphone en alle andere handheld devices waarmee we op internet zitten is er een hoop veranderd. Een goede mobiele website is nu belangrijker dan ooit!
Ook Google is het belang van mobile first gaan inzien, ze maken tegenwoordig zelfs gebruik van een zogenaamde mobile first index. Zonder een voor mobiel en tablet geoptimaliseerde variant zal jouw website achterblijven in de zoekresultaten.
Genoeg redenen dus om nog eens kritisch te kijken naar de mobiele versie van je website.
2 – Cards
Veel grote namen maken tegenwoordig gebruik van de zogenaamde cards, deze zijn terug te vinden op websites als Facebook, Twitter en Netflix. Het grootste voordeel van het gebruik van cards is dat informatie over een specifiek onderwerp mooi kan worden gebundeld. Cards staan vaak geordend in een duidelijke structuur, ze staan bijvoorbeeld in een lijst of in een grid.
Voor de website van Flexscreen hebben we zelf ook gebruik gemaakt van cards. Door het toepassen van deze twee cards op de landingspagina weet de gebruiker in een keer dat hij uit twee verschillende pakketten kan kiezen.
Een mooi ander mooi voorbeeld van het gebruik van cards, is deze fictieve webshop.
3 – Compacte teksten
Lange stukken tekst op een website worden bijna nooit helemaal worden gelezen. Je ziet daarom steeds vaker pagina’s met krachtige korte stukken tekst. Deze stukken tekst zorgen ervoor dat de webpagina beter wordt gelezen, dat leidt vaak weer tot een hogere conversie. Gebruik je toch teveel tekst op je website? Dan is het advies om zo’n 60 tot 70 karakters per regel te hanteren. Voor de mobiele variant van de website komt dit neer op zo’n 30 tot 40 karakters per tekstregel.
4 – Meer organische vormen
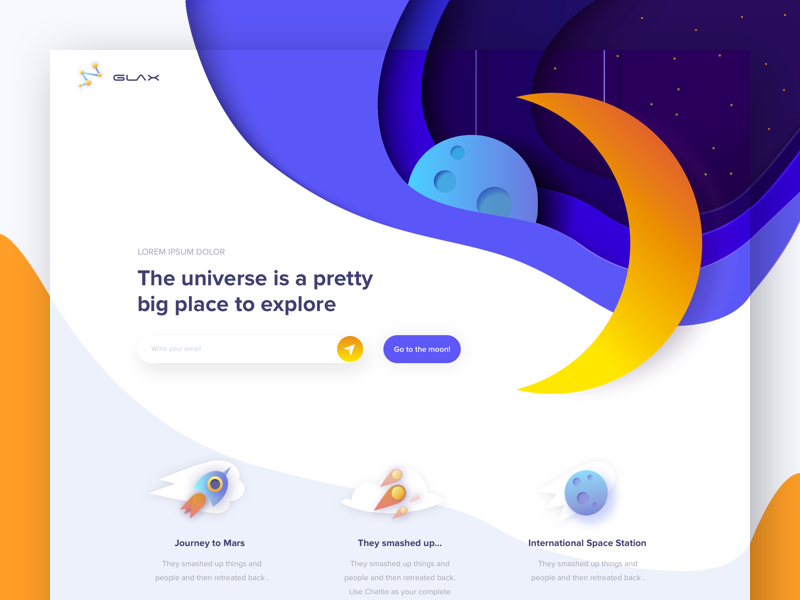
Het zal misschien een beetje raar klinken aangezien het bijna het tegenovergestelde is van cards. Toch zijn de abstracte layouts steeds meer upcoming. Doordat er tegenwoordig technisch veel mogelijk is, kunnen elementen op creatievere manieren worden uitgelijnd. Voorbeelden hiervan zijn vlakken die elkaar overlappen, het gebruik van grote schuine vlakken en het gebruik van wat meer ronde vormen zie je steeds vaker terug in huidige designs. Een mooi voorbeeld hiervan is de landingspagina van het fictieve bedrijf Glax. Door het gebruik van minder voorspelbare vormen ontstaat er meer herkenbaarheid. Mensen zullen die website dus beter onthouden!
5 – Het verdwijnen van stockfoto’s
Het gebruik van stockfoto’s is iets wat langzaam aan het verdwijnen is. Stockfoto’s komen vaak over als onpersoonlijk en geven geen reeel beeld van een organisatie. De trend is dat organisaties kiezen voor het gebruik van eigen professionele foto’s, explainer videos of door het gebruik van zelf ontwikkelde illustraties.
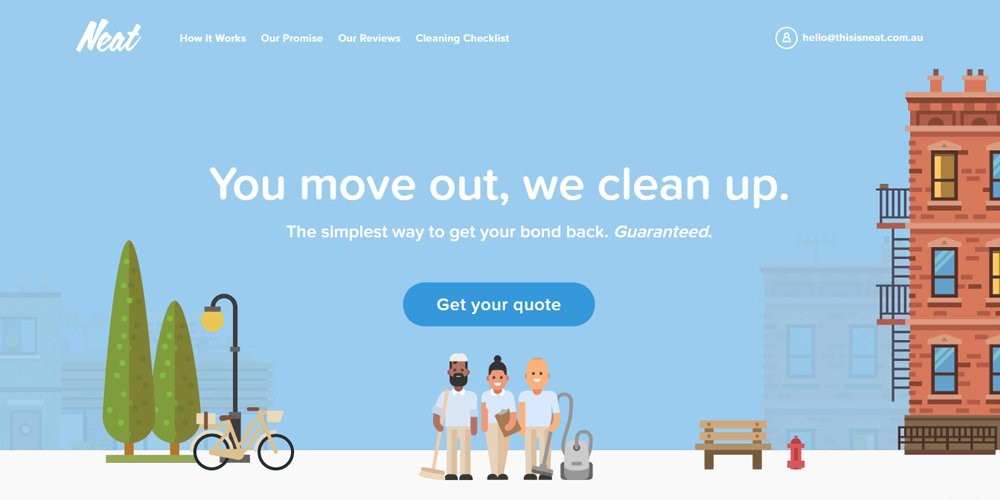
Illustraties kunnen echt iets toevoegen aan het design van een website en daarbij geeft de illustratie ook extra informatie over bijvoorbeeld een product, een dienst of een proces. Een goede illustratie sluit feilloos aan bij de huisstijl van de website en kan meer zeggen dan 1000 woorden.
Een goed en mooi voorbeeld van het gebruik van de juiste illustraties is de website van Neat.

Is jouw website klaar om 2018 door te komen?
Een website met stockfoto’s of met een verouderd design krijgt te maken met minder conversies of zelfs geen conversies. Bezoekers haken namelijk al binnen 5 seconden af als de website niet modern oogt. Wil je ook een website waar jouw bezoekers wel graag op rondkijken en uiteindelijk wel tot conversie overgaan? Neem dan eens vrijblijvend contact op met isource.